
Shape Tweening
SHAPE TWEENING |
Shape Tweening is a function that shows an animation morphing from one characteristic to another. This can be done with: Size Let's get started!
|

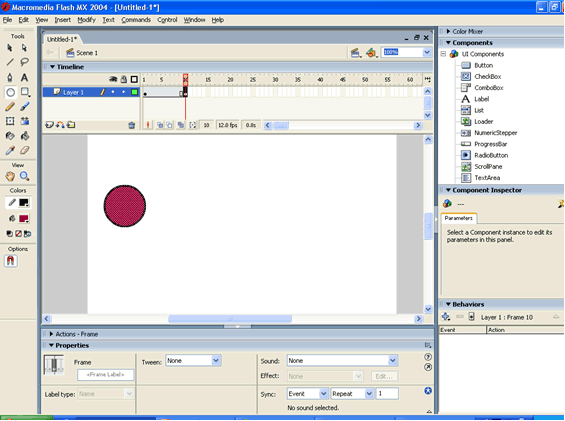
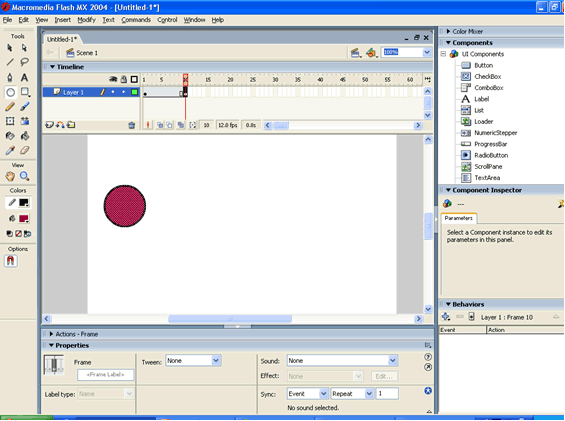
If this is what your screen looks like, then you're doing good! 5. Select any Frame between 1 and 10 (make sure to select in the row that says Layer, under the ruler) |

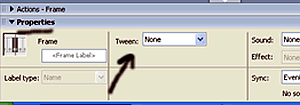
7. Select either Distributive or Angular If there is a green arrow going from Frame 1 to Frame 9, then your animation is ready to go! Hit CTRL+Enter to test the animation, and make sure you save it. If you want to view it outside of Flash, go to File>Publish (or Shift+F12) and the file will be able to be viewed with Flash Player.
|
|---|