| |
Step 2: Creating a Table within the Form
|


|
Definitions:
- Tables help organize the layout on a webpage to include different columns and rows
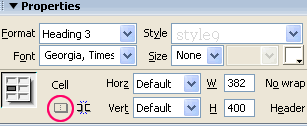
- Properties Box at bottom of Dreamweaver screen can be opened by clicking Properties. This box contains formatting options that are useful for creating style with fonts, borders, and more.
|
| |
- Click cursor inside body of form
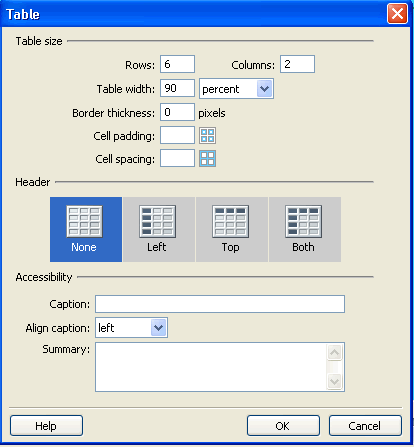
- Click Insert, then Table to insert table into form.
- (The Table Dialog box will open).
- Select appropriate numbers of rows and columns
- (i.e. six rows and two columns).
- Assign appropriate table width and cell borders
- (i.e. 90 percent and 0 borders).
- Click OK.
- Merge cells (as needed) for Titles, Headings, and Sub-headings.
- Highlight cells by clicking and dragging cursor across cells you want to merge.
- Click cell merger button to merge cells.
- (Found in lower left-hand of page properties box at bottom of page. See screen shot.)
- Type heading inside merged cells.
|
