| |
Step 4: Adding Form Objects to Form
|






|
| |
Definitions:
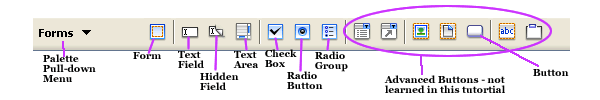
- Form Objects are the fields where users will click on or type information. Sometimes known as form fields.
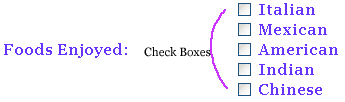
- Check Boxes can be used alone or in groups. They are different than radio buttons because users can click more than one check box in one question area.
- Radio Buttons are always used in groups of two or more and users can only select one of the options.
- Text Fields are single-line text boxes.
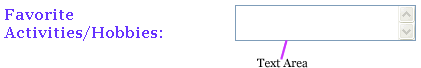
- Text Areas are multi-line text boxes.
- Advanced Buttons are not dealt with here, but can be played with and figured out with some practice.
|
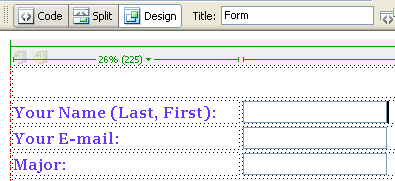
- Click cursor inside second row in first column.
- Type directive or name for form object.
- (i.e. Your Name (Last, First):)
- Click cursor inside second row in second column.
- Click Text Field icon in Forms Palette (see screen shots).
- Name the text field by typing name in box in lower left corner of Properties box (at bottom of page).
-
Follow directions 1 – 3 to add any form objects, except (see screen shot below):
- Add radio button or checkbox in second column, then type button or box name after it.
- Press Shift + Enter to create a single line break to separate radio buttons or checkboxes from each other within the same row of a table.
- Click Button icon in Forms Palette to create submit or reset buttons.
- ( Note: A reset button is often unneeded and will upset the user if clicked accidentally).
See Finished Form: 
|
|