Created by Jennifer Spencer and Casee Willoughby
Introduction to Rollovers
Rollovers are images that add visual appeal to a web site and act as a way to communicate how to navigate a site. The Rollover changes when the user’s mouse moves over the image and acts as a cue that the image is a link and can navigate the user to another area of the web site. Rollovers are not written in standard HTML but are written in JavaScript You will be using Fireworks to create the images (graphs) and Dreamweaver MX to create the Rollover. Dreamweaver will automatically write the rollover in JavaScript.
Here are two different examples of simple Rollover images:
Rollovers require two graphs: an “off” state and an “on” state. You will create both these graphs in Fireworks before moving to Dreamweaver to make the actually Rollover.
What you need to know to create a Rollover Image:
How to open and save files in Dreamweaver and Fireworks, know where to locate the Properties toolbar on Fireworks and Commons toolbar on Dreamweaver.
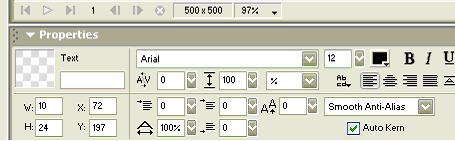
Above is a screen shot of the Properties toolbar in Fireworks you will be using to create your two graphs for the Rollover image.
To begin creating a Rollover image start with the first task (Task 1), by clicking Next.