Task 3: Creating a Rollover Image
Step 1. To begin, open Dreamweaver MX. Go to File > Save, and save file as "rollover.html"
Step 2. Next, click the Rollover Image object in the Common panel.
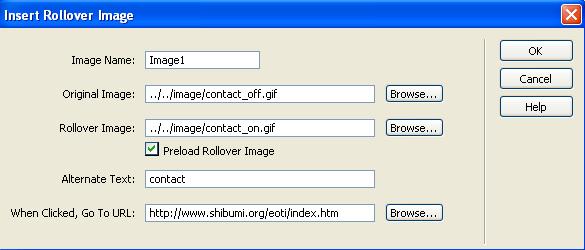
The insert Rollover Image dialog box will appear. For the Original Image, click Browse to select contact_off.gif located in your public_html image folder. For the Rollover Image, click Browse to select contact_on.gif located in the same folder. For Alternative Text type “contact.” For go to URL insert the following: http://www.shibumi.org/eoti/index.htm
Step 3. Make sure your dialog box matches the dialog box above and then click Ok.
The "contact" image should appear in your Document Window.
To test and preview your Rollover Image, proceed to Task 4 to finish.