STEP 4: LINKING EACH PAGE
STEP 4 |
|---|
1. Now that you have your menu bar up we will need to create alternate pages to link each part of the menu to. a. Open a new html file in Dreamweaver ( FILE>NEW) b. This page will be for the second title on your menu, HISTORY, since our Home Page is already created c. Head the page as HISTORY OF THE DETROIT PISTONS and Save it
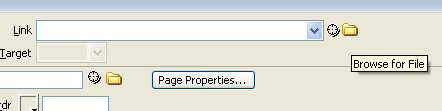
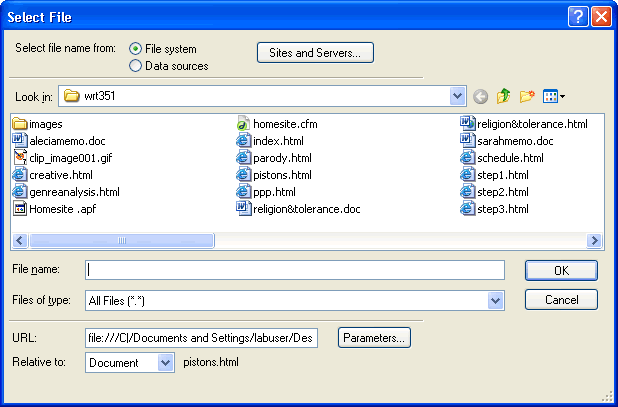
Repeat parts a-c of Step 1 until you have created basic pages for each menu title 2. Go back to your Home page 3. Highlight the 2nd title of your menu box (HISTORY) 4. Go to Properties at the bottom of the page and look for the Link bar 5. Next to the Link bar is a yellow folder a. Click on the folder b. A Select File box will appear c. Choose the file you want to link to and click OK 6. Now you have created a link from the title to the page! 7. Save your changes 8. Repeat steps 2-7 for all the titles on your menu 9. You have now completed a menu navigation bar for your Home Page! *Note: To create interlinking pages for all parts of the site, simply follow the steps we took to make the Home Page menu and link each page accordingly |
SCREEN SHOT 1
SCREEN SHOT 2
|